搜索到
47
篇与
码上世界
的结果
-
 如何判断一个算法的好坏 我们常常用时间复杂度和空间复杂度来判断一个算法的好坏。通俗的讲就是从执行时间和占用空间来看,执行时间越短,占用的内存空间越小,那么它就是好的算法。时间复杂度代表的就是执行时间,空间复杂度就是代表占用的内存空间。什么是时间复杂度?时间复杂度并不是计算程序具体运行的时间,它计算的是算法执行语句的次数。随着执行次数的不断增大,时间复杂度不断增大,算法花费时间越多。常见的时间复杂度有常数阶 O(1)对数阶 O(log2 n)线性阶 O(n)线性对数阶 O(n log2 n)平方阶 O(n^2)立方阶 O(n^3)k 次方阶 O(n^K)指数阶 O(2^n)计算方法选取相对增长最高的项最高项系数是都化为 1若是常数的话用 O(1)表示;通常呢,我们计算时间复杂度都是计算最坏情况。 举个例子:如 f(n)=3\*n^4+3n+300 则 O(n)=n^4`计算时间复杂度的要注意的几个点如果算法的执行时间不随 n 的增加而增长,假如算法中有上千条语句,执行时间也不过是一个较大的常数。此类算法的时间复杂度是 O(1)。 举例如下:代码执行 100 次,是一个常数,复杂度也是 O(1)。let x = 1 while (x < 100) { x++ }有多个循环语句时候,算法的时间复杂度是由嵌套层数最多的循环语句中最内层语句的方法决定的。举例如下:在下面 for 循环当中,外层循环每执行一次,内层循环要执行 n 次,执行次数是根据 n 所决定的,时间复杂度是 O(n^2)。 for (i = 0; i < n; i++) { for (j = 0; j < n; j++) { // ...code } }循环不仅与 n 有关,还与执行循环判断条件有关。举例如下:在代码中,如果arr[i]不等于 1 的话,时间复杂度是O(n)。如果arr[i]等于 1 的话,循环不执行,时间复杂度是O(0)。for (var i = 0; i < n && arr[i] != 1; i++) { // ...code }什么是空间复杂度?空间复杂度是对一个算法在运行过程中临时占用存储空间的大小。计算方法:忽略常数,用 O(1)表示递归算法的空间复杂度=(递归深度 n)*(每次递归所要的辅助空间)计算空间复杂度的简单几点仅仅只复制单个变量,空间复杂度为 O(1)。举例如下:空间复杂度为 O(n) = O(1)。let a = 1 let b = 2 let c = 3 console.log('输出a,b,c', a, b, c)递归实现,调用 fun 函数,每次都创建 1 个变量 k。调用 n 次,空间复杂度O(n*1) = O(n)。function fun(n) { let k = 10 if (n == k) { return n } else { return fun(++n) } }
如何判断一个算法的好坏 我们常常用时间复杂度和空间复杂度来判断一个算法的好坏。通俗的讲就是从执行时间和占用空间来看,执行时间越短,占用的内存空间越小,那么它就是好的算法。时间复杂度代表的就是执行时间,空间复杂度就是代表占用的内存空间。什么是时间复杂度?时间复杂度并不是计算程序具体运行的时间,它计算的是算法执行语句的次数。随着执行次数的不断增大,时间复杂度不断增大,算法花费时间越多。常见的时间复杂度有常数阶 O(1)对数阶 O(log2 n)线性阶 O(n)线性对数阶 O(n log2 n)平方阶 O(n^2)立方阶 O(n^3)k 次方阶 O(n^K)指数阶 O(2^n)计算方法选取相对增长最高的项最高项系数是都化为 1若是常数的话用 O(1)表示;通常呢,我们计算时间复杂度都是计算最坏情况。 举个例子:如 f(n)=3\*n^4+3n+300 则 O(n)=n^4`计算时间复杂度的要注意的几个点如果算法的执行时间不随 n 的增加而增长,假如算法中有上千条语句,执行时间也不过是一个较大的常数。此类算法的时间复杂度是 O(1)。 举例如下:代码执行 100 次,是一个常数,复杂度也是 O(1)。let x = 1 while (x < 100) { x++ }有多个循环语句时候,算法的时间复杂度是由嵌套层数最多的循环语句中最内层语句的方法决定的。举例如下:在下面 for 循环当中,外层循环每执行一次,内层循环要执行 n 次,执行次数是根据 n 所决定的,时间复杂度是 O(n^2)。 for (i = 0; i < n; i++) { for (j = 0; j < n; j++) { // ...code } }循环不仅与 n 有关,还与执行循环判断条件有关。举例如下:在代码中,如果arr[i]不等于 1 的话,时间复杂度是O(n)。如果arr[i]等于 1 的话,循环不执行,时间复杂度是O(0)。for (var i = 0; i < n && arr[i] != 1; i++) { // ...code }什么是空间复杂度?空间复杂度是对一个算法在运行过程中临时占用存储空间的大小。计算方法:忽略常数,用 O(1)表示递归算法的空间复杂度=(递归深度 n)*(每次递归所要的辅助空间)计算空间复杂度的简单几点仅仅只复制单个变量,空间复杂度为 O(1)。举例如下:空间复杂度为 O(n) = O(1)。let a = 1 let b = 2 let c = 3 console.log('输出a,b,c', a, b, c)递归实现,调用 fun 函数,每次都创建 1 个变量 k。调用 n 次,空间复杂度O(n*1) = O(n)。function fun(n) { let k = 10 if (n == k) { return n } else { return fun(++n) } } -
 JS 判断带 emoji 的字符串长度的究极方法 历史的坑JS 的字符串长度是个奇怪的设定,很多编程语言,获取字符串的长度是得到 字节长度,比如一个正常的汉字是两个字节,但在 js 中,'汉'.length 是 1 。看上去很方便,殊不知,这个特性埋下的坑。比如:😀 : '😀'.length 得到的是 2𠮷 : '𠮷''.length 得到的也是 2JS 内部字符以 UTF-16 的格式储存 (一种兼容 utf-8,但可储存编码比utf-8多8位),简单点说,就是最多存 16 位的编码,但中华文化博大精深,字太多了,有些字排到后面,都不只 16 位编码了,于是,在 js 中只能用 2 个 utf-16 来储存,于是,这个𠮷这就被 js 当成长度为 2 了。生辟字很少见的,但 emoji 不少见啊,还很流行,关键的是,大多都是 编码超过 16 位,也就是说 js 中长度不止为 1 可能有的 emoji 长度为 2 都不止。比如这个 👨👩👧👧 ,运行 '👨👩👧👧'.length 在 js 中 答案为 11 , 这里不去深究 Emoji 的历史了,有兴趣可以去了解下。解决办法那在需求中,比如评论输入框中 限定 20 的字符, 很明显 直接用 length 判断长度 ,用户两个 emoji 就不够了,显然不能满足需求其他一些 for ... of 和 codePointAt 方法在一些情况下是可以解决长度问题,但在 组合 emoji 中就无能为力了弊端的实现function length(s) { let len = 0; for (let i = 0; i < s.length; i++) { len++; // 0xffff 是16进制,一个f相当4位二进制,4个f就是16位 if (s.codePointAt(i) > 0xffff) i++; } return len; }length("😀"); //1 length("𠮷"); //1这个方法一些情况可以获取真实长度,但是在 组合 emoji 比如 👨👩👧👧 就会有问题。length("👨👩👧👧"); // 7 很明显不对究极解决这里需要引入 lodash 的 toArray 方法 转成数组 再获取数组的长度有兴趣的可以去 https://github.com/lodash/lodash/blob/master/toArray.js 源码了解它的实现 这里先不去深究了function trueLength(str) { return _.toArray(str).length; }不想引入loadsh 我这边根据源码重新写了一个const countStrLen = (string) => { const reUnicode = /\ud83c[\udffb-\udfff](?=\ud83c[\udffb-\udfff])|(?:[^\ud800-\udfff][\u0300-\u036f\ufe20-\ufe2f\u20d0-\u20ff\u1ab0-\u1aff\u1dc0-\u1dff]?|[\u0300-\u036f\ufe20-\ufe2f\u20d0-\u20ff\u1ab0-\u1aff\u1dc0-\u1dff]|(?:\ud83c[\udde6-\uddff]){2}|[\ud800-\udbff][\udc00-\udfff]|[\ud800-\udfff])[\ufe0e\ufe0f]?(?:[\u0300-\u036f\ufe20-\ufe2f\u20d0-\u20ff\u1ab0-\u1aff\u1dc0-\u1dff]|\ud83c[\udffb-\udfff])?(?:\u200d(?:[^\ud800-\udfff]|(?:\ud83c[\udde6-\uddff]){2}|[\ud800-\udbff][\udc00-\udfff])[\ufe0e\ufe0f]?(?:[\u0300-\u036f\ufe20-\ufe2f\u20d0-\u20ff\u1ab0-\u1aff\u1dc0-\u1dff]|\ud83c[\udffb-\udfff])?)*/g; return (string.match(reUnicode) || []).length } countStrLen('👨👩👧👧') //1或者直接挂载在原型链上String.prototype.countLengtn = function() { const reUnicode = /\ud83c[\udffb-\udfff](?=\ud83c[\udffb-\udfff])|(?:[^\ud800-\udfff][\u0300-\u036f\ufe20-\ufe2f\u20d0-\u20ff\u1ab0-\u1aff\u1dc0-\u1dff]?|[\u0300-\u036f\ufe20-\ufe2f\u20d0-\u20ff\u1ab0-\u1aff\u1dc0-\u1dff]|(?:\ud83c[\udde6-\uddff]){2}|[\ud800-\udbff][\udc00-\udfff]|[\ud800-\udfff])[\ufe0e\ufe0f]?(?:[\u0300-\u036f\ufe20-\ufe2f\u20d0-\u20ff\u1ab0-\u1aff\u1dc0-\u1dff]|\ud83c[\udffb-\udfff])?(?:\u200d(?:[^\ud800-\udfff]|(?:\ud83c[\udde6-\uddff]){2}|[\ud800-\udbff][\udc00-\udfff])[\ufe0e\ufe0f]?(?:[\u0300-\u036f\ufe20-\ufe2f\u20d0-\u20ff\u1ab0-\u1aff\u1dc0-\u1dff]|\ud83c[\udffb-\udfff])?)*/g; return (this.toString().match(reUnicode) || []).length } "𠮷👨👩👧👧👨👩👧👧😀𠮷".countLengtn() // 5
JS 判断带 emoji 的字符串长度的究极方法 历史的坑JS 的字符串长度是个奇怪的设定,很多编程语言,获取字符串的长度是得到 字节长度,比如一个正常的汉字是两个字节,但在 js 中,'汉'.length 是 1 。看上去很方便,殊不知,这个特性埋下的坑。比如:😀 : '😀'.length 得到的是 2𠮷 : '𠮷''.length 得到的也是 2JS 内部字符以 UTF-16 的格式储存 (一种兼容 utf-8,但可储存编码比utf-8多8位),简单点说,就是最多存 16 位的编码,但中华文化博大精深,字太多了,有些字排到后面,都不只 16 位编码了,于是,在 js 中只能用 2 个 utf-16 来储存,于是,这个𠮷这就被 js 当成长度为 2 了。生辟字很少见的,但 emoji 不少见啊,还很流行,关键的是,大多都是 编码超过 16 位,也就是说 js 中长度不止为 1 可能有的 emoji 长度为 2 都不止。比如这个 👨👩👧👧 ,运行 '👨👩👧👧'.length 在 js 中 答案为 11 , 这里不去深究 Emoji 的历史了,有兴趣可以去了解下。解决办法那在需求中,比如评论输入框中 限定 20 的字符, 很明显 直接用 length 判断长度 ,用户两个 emoji 就不够了,显然不能满足需求其他一些 for ... of 和 codePointAt 方法在一些情况下是可以解决长度问题,但在 组合 emoji 中就无能为力了弊端的实现function length(s) { let len = 0; for (let i = 0; i < s.length; i++) { len++; // 0xffff 是16进制,一个f相当4位二进制,4个f就是16位 if (s.codePointAt(i) > 0xffff) i++; } return len; }length("😀"); //1 length("𠮷"); //1这个方法一些情况可以获取真实长度,但是在 组合 emoji 比如 👨👩👧👧 就会有问题。length("👨👩👧👧"); // 7 很明显不对究极解决这里需要引入 lodash 的 toArray 方法 转成数组 再获取数组的长度有兴趣的可以去 https://github.com/lodash/lodash/blob/master/toArray.js 源码了解它的实现 这里先不去深究了function trueLength(str) { return _.toArray(str).length; }不想引入loadsh 我这边根据源码重新写了一个const countStrLen = (string) => { const reUnicode = /\ud83c[\udffb-\udfff](?=\ud83c[\udffb-\udfff])|(?:[^\ud800-\udfff][\u0300-\u036f\ufe20-\ufe2f\u20d0-\u20ff\u1ab0-\u1aff\u1dc0-\u1dff]?|[\u0300-\u036f\ufe20-\ufe2f\u20d0-\u20ff\u1ab0-\u1aff\u1dc0-\u1dff]|(?:\ud83c[\udde6-\uddff]){2}|[\ud800-\udbff][\udc00-\udfff]|[\ud800-\udfff])[\ufe0e\ufe0f]?(?:[\u0300-\u036f\ufe20-\ufe2f\u20d0-\u20ff\u1ab0-\u1aff\u1dc0-\u1dff]|\ud83c[\udffb-\udfff])?(?:\u200d(?:[^\ud800-\udfff]|(?:\ud83c[\udde6-\uddff]){2}|[\ud800-\udbff][\udc00-\udfff])[\ufe0e\ufe0f]?(?:[\u0300-\u036f\ufe20-\ufe2f\u20d0-\u20ff\u1ab0-\u1aff\u1dc0-\u1dff]|\ud83c[\udffb-\udfff])?)*/g; return (string.match(reUnicode) || []).length } countStrLen('👨👩👧👧') //1或者直接挂载在原型链上String.prototype.countLengtn = function() { const reUnicode = /\ud83c[\udffb-\udfff](?=\ud83c[\udffb-\udfff])|(?:[^\ud800-\udfff][\u0300-\u036f\ufe20-\ufe2f\u20d0-\u20ff\u1ab0-\u1aff\u1dc0-\u1dff]?|[\u0300-\u036f\ufe20-\ufe2f\u20d0-\u20ff\u1ab0-\u1aff\u1dc0-\u1dff]|(?:\ud83c[\udde6-\uddff]){2}|[\ud800-\udbff][\udc00-\udfff]|[\ud800-\udfff])[\ufe0e\ufe0f]?(?:[\u0300-\u036f\ufe20-\ufe2f\u20d0-\u20ff\u1ab0-\u1aff\u1dc0-\u1dff]|\ud83c[\udffb-\udfff])?(?:\u200d(?:[^\ud800-\udfff]|(?:\ud83c[\udde6-\uddff]){2}|[\ud800-\udbff][\udc00-\udfff])[\ufe0e\ufe0f]?(?:[\u0300-\u036f\ufe20-\ufe2f\u20d0-\u20ff\u1ab0-\u1aff\u1dc0-\u1dff]|\ud83c[\udffb-\udfff])?)*/g; return (this.toString().match(reUnicode) || []).length } "𠮷👨👩👧👧👨👩👧👧😀𠮷".countLengtn() // 5 -
 JS 循环里如何使用多个异步 循环里多个异步串行运行方法for 循环const items = [3000, 2000, 1000, 4000]; const testPromise = (param) => { return new Promise((resolve) => { setTimeout(() => { console.log( `时间(s):${Math.floor(Date.now() / 1000)},结果:${param} ` ); resolve(); }, param); }); }; (async () => { console.log(`开始时间(s):${Math.floor(Date.now() / 1000)}`); for (let item of items) { await testPromise(item); } console.log(`结束时间(s):${Math.floor(Date.now() / 1000)}`); })();reduce 方法const items = [3000, 2000, 1000, 4000]; const testPromise = (param) => { return new Promise((resolve) => { setTimeout(() => { console.log( `时间(s):${Math.floor(Date.now() / 1000)},结果:${param} ` ); resolve(); }, param); }); }; (async () => { console.log(`开始时间(s):${Math.floor(Date.now() / 1000)}`); const result = items.reduce((resPromise, next) => { return resPromise.then(() => { return testPromise(next); }); }, Promise.resolve()); result.then(() => { console.log(`结束时间(s):${Math.floor(Date.now() / 1000)}`); }); })();这里异步生成器的方法,但是实现不是很简约,就不展示了!多个异步并行运行方法这里使用 promise.all()const items = [3000, 2000, 1000, 4000]; const testPromise = (param) => { return new Promise((resolve) => { setTimeout(() => { console.log( `时间(s):${Math.floor(Date.now() / 1000)},结果:${param} ` ); resolve(); }, param); }); }; (async () => { const promises = items.map((item) => { return testPromise(item); }); await Promise.all(promises); })();
JS 循环里如何使用多个异步 循环里多个异步串行运行方法for 循环const items = [3000, 2000, 1000, 4000]; const testPromise = (param) => { return new Promise((resolve) => { setTimeout(() => { console.log( `时间(s):${Math.floor(Date.now() / 1000)},结果:${param} ` ); resolve(); }, param); }); }; (async () => { console.log(`开始时间(s):${Math.floor(Date.now() / 1000)}`); for (let item of items) { await testPromise(item); } console.log(`结束时间(s):${Math.floor(Date.now() / 1000)}`); })();reduce 方法const items = [3000, 2000, 1000, 4000]; const testPromise = (param) => { return new Promise((resolve) => { setTimeout(() => { console.log( `时间(s):${Math.floor(Date.now() / 1000)},结果:${param} ` ); resolve(); }, param); }); }; (async () => { console.log(`开始时间(s):${Math.floor(Date.now() / 1000)}`); const result = items.reduce((resPromise, next) => { return resPromise.then(() => { return testPromise(next); }); }, Promise.resolve()); result.then(() => { console.log(`结束时间(s):${Math.floor(Date.now() / 1000)}`); }); })();这里异步生成器的方法,但是实现不是很简约,就不展示了!多个异步并行运行方法这里使用 promise.all()const items = [3000, 2000, 1000, 4000]; const testPromise = (param) => { return new Promise((resolve) => { setTimeout(() => { console.log( `时间(s):${Math.floor(Date.now() / 1000)},结果:${param} ` ); resolve(); }, param); }); }; (async () => { const promises = items.map((item) => { return testPromise(item); }); await Promise.all(promises); })(); -

-
 跨浏览器窗口通讯的7种方式 演示和源码多页面通讯的demo, 为了正常运行,请用最新的chrome浏览器打开。 demo地址demo的源码地址两个浏览器窗口间通信WebSocket这个没有太多解释,WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。当然是有代价的,需要服务器来支持。 js语言,现在比较成熟稳定当然是 socket.io和ws. 也还有轻量级的ClusterWS。你可以在The WebSocket API (WebSockets) 看到更多的关于Web Socket的信息。定时器 + 客户端存储定时器:setTimeout/setInterval/requestAnimationFrame 客户端存储: cookie/localStorage/sessionStorage/indexDB/chrome的FileSystem定时器没啥好说的,关于客户端存储。cookie: 每次会带到服务端,并且能存的并不大,4kb?,记得不太清楚localStorage/sessionStorage 应该是5MB, sessionStorage关闭浏览器就和你说拜拜。indexDB 这玩意就强大了,不过读取都是异步的,还能存 Blob文件,真的是很high。chrome的FileSystem ,Filesystem \& FileWriter API,主要是chrome和opera支持。这玩意就是文件系统。postMessageCross-document messaging 这玩意的支持率98.9\%。 好像还能发送文件,哈哈,强大。 不过仔细一看 window.postMessage(),就注定了你首先得拿到window这个对象。 也注定他使用的限制, 两个窗体必须建立起联系。 常见建立联系的方式:window.openwindow.openeriframe提到上面的window.open, open后你能获得被打开窗体的句柄,当然也可以直接操作窗体了。到这里,我觉得一般的前端人员能想到的比较正经的方案应该是上面三种啦。 当然,我们接下来说说可能不是那么常见的另外三种方式。StorageEventPage 1localStorage.setItem('message',JSON.stringify({ message: '消息', from: 'Page 1', date: Date.now() })Page 2window.addEventListener("storage", function(e) { console.log(e.key, e.newValue, e.oldValue) })如上, Page 1设置消息, Page 2注册storage事件,就能监听到数据的变化啦。上面的e就是StorageEvent,有下面特有的属性(都是只读):key :代表属性名发生变化.当被clear()方法清除之后所有属性名变为nullnewValue:新添加进的值.当被clear()方法执行过或者键名已被删除时值为nulloldValue:原始值.而被clear()方法执行过,或在设置新值之前并没有设置初始值时则返回nullstorageArea:被操作的storage对象url:key发生改变的对象所在文档的URL地址Broadcast Channel这玩意主要就是给多窗口用的,Service Woker也可以使用。 firefox,chrome, Opera均支持,有时候真的是很讨厌Safari,浏览器支持77\%左右。使用起来也很简单, 创建BroadcastChannel, 然后监听事件。 只需要注意一点,渠道名称一致就可以。 Page 1 var channel = new BroadcastChannel("channel-BroadcastChannel"); channel.postMessage('Hello, BroadcastChannel!'Page 2 var channel = new BroadcastChannel("channel-BroadcastChannel"); channel.addEventListener("message", function(ev) { console.log(ev.data) })SharedWorker这是Web Worker之后出来的共享的Worker,不通页面可以共享这个Worker。 MDN这里给了一个比较完整的例子simple-shared-worker。这里来个插曲,Safari有几个版本支持这个特性,后来又不支持啦,还是你Safari,真是6。虽然,SharedWorker本身的资源是共享的,但是要想达到多页面的互相通讯,那还是要做一些手脚的。 先看看MDN给出的例子的ShareWoker本身的代码:onconnect = function(e) { var port = e.ports[0]; port.onmessage = function(e) { var workerResult = 'Result: ' + (e.data[0] * e.data[1]); port.postMessage(workerResult); } 上面的代码其实很简单,port是关键,这个port就是和各个页面通讯的主宰者,既然SharedWorker资源是共享的,那好办,把port存起来就是啦。 看一下,如下改造的代码: SharedWorker就成为一个纯粹的订阅发布者啦,哈哈。var portList = []; onconnect = function(e) { var port = e.ports[0]; ensurePorts(port); port.onmessage = function(e) { var data = e.data; disptach(port, data); }; port.start(); }; function ensurePorts(port) { if (portList.indexOf(port) < 0) { portList.push(port); } } function disptach(selfPort, data) { portList .filter(port => selfPort !== port) .forEach(port => port.postMessage(data)); }MessageChannelChannel Messaging API的 MessageChannel 接口允许我们创建一个新的消息通道,并通过它的两个MessagePort 属性发送数据。其需要先通过 postMessage先建立联系。MessageChannel的基本使用:var channel = new MessageChannel(); var para = document.querySelector('p'); var ifr = document.querySelector('iframe'); var otherWindow = ifr.contentWindow; ifr.addEventListener("load", iframeLoaded, false); function iframeLoaded() { otherWindow.postMessage('Hello from the main page!', '*', [channel.port2]); } channel.port1.onmessage = handleMessage; function handleMessage(e) { para.innerHTML = e.data; } 至于在线的例子,MDN官方有一个版本 MessageChannel 通讯
跨浏览器窗口通讯的7种方式 演示和源码多页面通讯的demo, 为了正常运行,请用最新的chrome浏览器打开。 demo地址demo的源码地址两个浏览器窗口间通信WebSocket这个没有太多解释,WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。当然是有代价的,需要服务器来支持。 js语言,现在比较成熟稳定当然是 socket.io和ws. 也还有轻量级的ClusterWS。你可以在The WebSocket API (WebSockets) 看到更多的关于Web Socket的信息。定时器 + 客户端存储定时器:setTimeout/setInterval/requestAnimationFrame 客户端存储: cookie/localStorage/sessionStorage/indexDB/chrome的FileSystem定时器没啥好说的,关于客户端存储。cookie: 每次会带到服务端,并且能存的并不大,4kb?,记得不太清楚localStorage/sessionStorage 应该是5MB, sessionStorage关闭浏览器就和你说拜拜。indexDB 这玩意就强大了,不过读取都是异步的,还能存 Blob文件,真的是很high。chrome的FileSystem ,Filesystem \& FileWriter API,主要是chrome和opera支持。这玩意就是文件系统。postMessageCross-document messaging 这玩意的支持率98.9\%。 好像还能发送文件,哈哈,强大。 不过仔细一看 window.postMessage(),就注定了你首先得拿到window这个对象。 也注定他使用的限制, 两个窗体必须建立起联系。 常见建立联系的方式:window.openwindow.openeriframe提到上面的window.open, open后你能获得被打开窗体的句柄,当然也可以直接操作窗体了。到这里,我觉得一般的前端人员能想到的比较正经的方案应该是上面三种啦。 当然,我们接下来说说可能不是那么常见的另外三种方式。StorageEventPage 1localStorage.setItem('message',JSON.stringify({ message: '消息', from: 'Page 1', date: Date.now() })Page 2window.addEventListener("storage", function(e) { console.log(e.key, e.newValue, e.oldValue) })如上, Page 1设置消息, Page 2注册storage事件,就能监听到数据的变化啦。上面的e就是StorageEvent,有下面特有的属性(都是只读):key :代表属性名发生变化.当被clear()方法清除之后所有属性名变为nullnewValue:新添加进的值.当被clear()方法执行过或者键名已被删除时值为nulloldValue:原始值.而被clear()方法执行过,或在设置新值之前并没有设置初始值时则返回nullstorageArea:被操作的storage对象url:key发生改变的对象所在文档的URL地址Broadcast Channel这玩意主要就是给多窗口用的,Service Woker也可以使用。 firefox,chrome, Opera均支持,有时候真的是很讨厌Safari,浏览器支持77\%左右。使用起来也很简单, 创建BroadcastChannel, 然后监听事件。 只需要注意一点,渠道名称一致就可以。 Page 1 var channel = new BroadcastChannel("channel-BroadcastChannel"); channel.postMessage('Hello, BroadcastChannel!'Page 2 var channel = new BroadcastChannel("channel-BroadcastChannel"); channel.addEventListener("message", function(ev) { console.log(ev.data) })SharedWorker这是Web Worker之后出来的共享的Worker,不通页面可以共享这个Worker。 MDN这里给了一个比较完整的例子simple-shared-worker。这里来个插曲,Safari有几个版本支持这个特性,后来又不支持啦,还是你Safari,真是6。虽然,SharedWorker本身的资源是共享的,但是要想达到多页面的互相通讯,那还是要做一些手脚的。 先看看MDN给出的例子的ShareWoker本身的代码:onconnect = function(e) { var port = e.ports[0]; port.onmessage = function(e) { var workerResult = 'Result: ' + (e.data[0] * e.data[1]); port.postMessage(workerResult); } 上面的代码其实很简单,port是关键,这个port就是和各个页面通讯的主宰者,既然SharedWorker资源是共享的,那好办,把port存起来就是啦。 看一下,如下改造的代码: SharedWorker就成为一个纯粹的订阅发布者啦,哈哈。var portList = []; onconnect = function(e) { var port = e.ports[0]; ensurePorts(port); port.onmessage = function(e) { var data = e.data; disptach(port, data); }; port.start(); }; function ensurePorts(port) { if (portList.indexOf(port) < 0) { portList.push(port); } } function disptach(selfPort, data) { portList .filter(port => selfPort !== port) .forEach(port => port.postMessage(data)); }MessageChannelChannel Messaging API的 MessageChannel 接口允许我们创建一个新的消息通道,并通过它的两个MessagePort 属性发送数据。其需要先通过 postMessage先建立联系。MessageChannel的基本使用:var channel = new MessageChannel(); var para = document.querySelector('p'); var ifr = document.querySelector('iframe'); var otherWindow = ifr.contentWindow; ifr.addEventListener("load", iframeLoaded, false); function iframeLoaded() { otherWindow.postMessage('Hello from the main page!', '*', [channel.port2]); } channel.port1.onmessage = handleMessage; function handleMessage(e) { para.innerHTML = e.data; } 至于在线的例子,MDN官方有一个版本 MessageChannel 通讯 -
 史上最全 Vue 前端代码风格指南 一、命名规范市面上常用的命名规范:camelCase(小驼峰式命名法 —— 首字母小写)PascalCase(大驼峰式命名法 —— 首字母大写)kebab-case(短横线连接式)Snake(下划线连接式)1.1 项目文件命名1.1.1 项目名全部采用小写方式, 以短横线分隔。 例:my-project-name。1.1.2 目录名参照项目命名规则,有复数结构时,要采用复数命名法。例:docs、assets、components、directives、mixins、utils、views。my-project-name/ |- BuildScript // 流水线部署文件目录 |- docs // 项目的细化文档目录(可选) |- nginx // 部署在容器上前端项目 nginx 代理文件目录 |- node_modules // 下载的依赖包 |- public // 静态页面目录 |- index.html // 项目入口 |- src // 源码目录 |- api // http 请求目录 |- assets // 静态资源目录,这里的资源会被wabpack构建 |- icon // icon 存放目录 |- img // 图片存放目录 |- js // 公共 js 文件目录 |- scss // 公共样式 scss 存放目录 |- frame.scss // 入口文件 |- global.scss // 公共样式 |- reset.scss // 重置样式 |- components // 组件 |- plugins // 插件 |- router // 路由 |- routes // 详细的路由拆分目录(可选) |- index.js |- store // 全局状态管理 |- utils // 工具存放目录 |- request.js // 公共请求工具 |- views // 页面存放目录 |- App.vue // 根组件 |- main.js // 入口文件 |- tests // 测试用例 |- .browserslistrc// 浏览器兼容配置文件 |- .editorconfig // 编辑器配置文件 |- .eslintignore // eslint 忽略规则 |- .eslintrc.js // eslint 规则 |- .gitignore // git 忽略规则 |- babel.config.js // babel 规则 |- Dockerfile // Docker 部署文件 |- jest.config.js |- package-lock.json |- package.json // 依赖 |- README.md // 项目 README |- vue.config.js // webpack 配置1.1.3 图像文件名全部采用小写方式, 优先选择单个单词命名,多个单词命名以下划线分隔。banner_sina.gif menu_aboutus.gif menutitle_news.gif logo_police.gif logo_national.gif pic_people.jpg pic_TV.jpg 1.1.4 HTML 文件名全部采用小写方式, 优先选择单个单词命名,多个单词命名以下划线分隔。|- error_report.html |- success_report.html1.1.5 CSS 文件名全部采用小写方式, 优先选择单个单词命名,多个单词命名以短横线分隔。|- normalize.less |- base.less |- date-picker.scss |- input-number.scss1.1.6 JavaScript 文件名全部采用小写方式, 优先选择单个单词命名,多个单词命名以短横线分隔。|- index.js |- plugin.js |- util.js |- date-util.js |- account-model.js |- collapse-transition.js上述规则可以快速记忆为“静态文件下划线,编译文件短横线”。1.2 Vue 组件命名1.2.1 单文件组件名文件扩展名为 .vue 的 single-file components (单文件组件)。单文件组件名应该始终是单词大写开头 (PascalCase)。components/ |- MyComponent.vue1.2.2 单例组件名只拥有单个活跃实例的组件应该以 The 前缀命名,以示其唯一性。这不意味着组件只可用于一个单页面,而是_每个页面_只使用一次。这些组件永远不接受任何 prop,因为它们是为你的应用定制的。如果你发现有必要添加 prop,那就表明这实际上是一个可复用的组件,_只是目前_在每个页面里只使用一次。比如,头部和侧边栏组件几乎在每个页面都会使用,不接受 prop,该组件是专门为该应用所定制的。components/ |- TheHeading.vue |- TheSidebar.vue1.2.3 基础组件名基础组件:不包含业务,独立、具体功能的基础组件,比如日期选择器、模态框等。这类组件作为项目的基础控件,会被大量使用,因此组件的 API 进行过高强度的抽象,可以通过不同配置实现不同的功能。应用特定样式和约定的基础组件(也就是展示类的、无逻辑的或无状态、不掺杂业务逻辑的组件) 应该全部以一个特定的前缀开头 —— Base。基础组件在一个页面内可使用多次,在不同页面内也可复用,是高可复用组件。components/ |- BaseButton.vue |- BaseTable.vue |- BaseIcon.vue1.2.4 业务组件业务组件:它不像基础组件只包含某个功能,而是在业务中被多个页面复用的(具有可复用性),它与基础组件的区别是,业务组件只在当前项目中会用到,不具有通用性,而且会包含一些业务,比如数据请求;而基础组件不含业务,在任何项目中都可以使用,功能单一,比如一个具有数据校验功能的输入框。掺杂了复杂业务的组件(拥有自身 data、prop 的相关处理)即业务组件应该以 Custom 前缀命名。业务组件在一个页面内比如:某个页面内有一个卡片列表,而样式和逻辑跟业务紧密相关的卡片就是业务组件。components/ |- CustomCard.vue1.2.5 紧密耦合的组件名和父组件紧密耦合的子组件应该以父组件名作为前缀命名。 因为编辑器通常会按字母顺序组织文件,所以这样做可以把相关联的文件排在一起。components/ |- TodoList.vue |- TodoListItem.vue |- TodoListItemButton.vue1.2.6 组件名中单词顺序组件名应该以高级别的 (通常是一般化描述的) 单词开头,以描述性的修饰词结尾。 因为编辑器通常会按字母顺序组织文件,所以现在组件之间的重要关系一目了然。如下组件主要是用于搜索和设置功能。components/ |- SearchButtonClear.vue |- SearchButtonRun.vue |- SearchInputQuery.vue |- SearchInputExcludeGlob.vue |- SettingsCheckboxTerms.vue |- SettingsCheckboxLaunchOnStartup.vue还有另一种多级目录的方式,把所有的搜索组件放到“search”目录,把所有的设置组件放到“settings”目录。我们只推荐在非常大型 (如有 100+ 个组件) 的应用下才考虑这么做,因为在多级目录间找来找去,要比在单个 components 目录下滚动查找要花费更多的精力。1.2.7 完整单词的组件名组件名应该倾向于而不是缩写。 编辑器中的自动补全已经让书写长命名的代价非常之低了,而其带来的明确性却是非常宝贵的。不常用的缩写尤其应该避免。components/ |- StudentDashboardSettings.vue |- UserProfileOptions.vue1.3 代码参数命名1.3.1 name组件名应该始终是多个单词,应该始终是 PascalCase 的。 根组件 App 以及 <transition>、<component> 之类的 Vue 内置组件除外。这样做可以避免跟现有的以及未来的 HTML 元素相冲突,因为所有的 HTML 元素名称都是单个单词的。export default { name: 'ToDoList', // ... }1.3.2 prop在声明 prop 的时候,其命名应该始终使用 camelCase,而在模板和 JSX 中应该始终使用 kebab-case。我们单纯的遵循每个语言的约定,在 JavaScript 中更自然的是 camelCase。而在 HTML 中则是 kebab-case。<WelcomeMessage greeting-text="hi"/>export default { name: 'MyComponent', // ... props: { greetingText: { type: String, required: true, validator: function (value) { return ['syncing', 'synced',].indexOf(value) !== -1 } } } }1.3.3 routerVue Router Path 命名采用 kebab-case 格式。 用 Snake(如:/user_info)或 camelCase(如:/userInfo)的单词会被当成一个单词,搜索引擎无法区分语义。// bad { path: '/user_info', // user_info 当成一个单词 name: 'UserInfo', component: UserInfo, meta: { title: ' - 用户', desc: '' } }, // good { path: '/user-info', // 能解析成 user info name: 'UserInfo', component: UserInfo, meta: { title: ' - 用户', desc: '' } },1.3.4 模板中组件对于绝大多数项目来说,在单文件组件和字符串模板中组件名应该总是 PascalCase 的,但是在 DOM 模板中总是 kebab-case 的。<!-- 在单文件组件和字符串模板中 --> <MyComponent/> <!-- 在 DOM 模板中 --> <my-component></my-component>1.3.5 自闭合组件在单文件组件、字符串模板和 JSX 中没有内容的组件应该是自闭合的——但在 DOM 模板里永远不要这样做。<!-- 在单文件组件和字符串模板中 --> <MyComponent/> <!-- 在所有地方 --> <my-component></my-component>1.3.6 变量命名方法:camelCase命名规范:类型 + 对象描述或属性的方式// bad var getTitle = "LoginTable" // good let tableTitle = "LoginTable" let mySchool = "我的学校"1.3.7 常量命名方法:全部大写下划线分割命名规范:使用大写字母和下划线来组合命名,下划线用以分割单词const MAX_COUNT = 10 const URL = 'http://test.host.com'1.3.8 方法命名方法:camelCase命名规范:统一使用动词或者动词 + 名词形式// 1、普通情况下,使用动词 + 名词形式 // bad go、nextPage、show、open、login // good jumpPage、openCarInfoDialog // 2、请求数据方法,以 data 结尾 // bad takeData、confirmData、getList、postForm // good getListData、postFormData // 3、单个动词的情况 init、refresh动词含义返回值can判断是否可执行某个动作 (权 )函数返回一个布尔值。true:可执行;false:不可执行;has判断是否含有某个值函数返回一个布尔值。true:含有此值;false:不含有此值;is判断是否为某个值函数返回一个布尔值。true:为某个值;false:不为某个值;get获取某个值函数返回一个非布尔值set设置某个值无返回值、返回是否设置成功或者返回链式对象1.3.9 自定义事件自定义事件应始终使用 kebab-case 的事件名。不同于组件和 prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称。this.$emit('my-event')<MyComponent @my-event="handleDoSomething" />不同于组件和 prop,事件名不会被用作一个 JavaScript 变量名或 property 名,所以就没有理由使用 camelCase 或 PascalCase 了。并且 v-on 事件监听器在 DOM 模板中会被自动转换为全小写 (因为 HTML 是大小写不敏感的),所以 v-on:myEvent 将会变成 v-on:myevent——导致 myEvent 不可能被监听到。原生事件参考列表由原生事件可以发现其使用方式如下:<div @blur="toggleHeaderFocus" @focus="toggleHeaderFocus" @click="toggleMenu" @keydown.esc="handleKeydown" @keydown.enter="handleKeydown" @keydown.up.prevent="handleKeydown" @keydown.down.prevent="handleKeydown" @keydown.tab="handleKeydown" @keydown.delete="handleKeydown" @mouseenter="hasMouseHoverHead = true" @mouseleave="hasMouseHoverHead = false"> </div> 而为了区分_原生事件_和_自定义事件_在 Vue 中的使用,建议除了多单词事件名使用 kebab-case 的情况下,命名还需遵守为 on + 动词 的形式,如下:<!-- 父组件 --> <div @on-search="handleSearch" @on-clear="handleClear" @on-clickoutside="handleClickOutside"> </div> // 子组件 export default { methods: { handleTriggerItem () { this.$emit('on-clear') } } }1.3.10 事件方法命名方法:camelCase命名规范:handle + 名称(可选)+ 动词<template> <div @click.native.stop="handleItemClick()" @mouseenter.native.stop="handleItemHover()"> </div> </template> <script> export default { methods: { handleItemClick () { //... }, handleItemHover () { //... } } } </script>二、代码规范2.1 Vue2.1.1 代码结构<template> <div id="my-component"> <DemoComponent /> </div> </template> <script> import DemoComponent from '../components/DemoComponent' export default { name: 'MyComponent', components: { DemoComponent }, mixins: [], props: {}, data () { return {} }, computed: {}, watch: {} created () {}, mounted () {}, destroyed () {}, methods: {}, } </script> <style lang="scss" scoped> #my-component { } </style>2.1.2 data组件的 data 必须是一个函数。// In a .vue file export default { data () { return { foo: 'bar' } } }2.1.3 propProp 定义应该尽量详细。export default { props: { status: { type: String, required: true, validator: function (value) { return [ 'syncing', 'synced', 'version-conflict', 'error' ].indexOf(value) !== -1 } } } }2.1.4 computed应该把复杂计算属性分割为尽可能多的更简单的属性。 小的、专注的计算属性减少了信息使用时的假设性限制,所以需求变更时也用不着那么多重构了。// bad computed: { price: function () { var basePrice = this.manufactureCost / (1 - this.profitMargin) return ( basePrice - basePrice * (this.discountPercent || 0) ) } } // good computed: { basePrice: function () { return this.manufactureCost / (1 - this.profitMargin) }, discount: function () { return this.basePrice * (this.discountPercent || 0) }, finalPrice: function () { return this.basePrice - this.discount } }2.1.5 为 v-for 设置键值在组件上必须用 key 搭配 v-for,以便维护内部组件及其子树的状态。甚至在元素上维护可预测的行为,比如动画中的对象固化 (object constancy)。 <ul> <li v-for="todo in todos" :key="todo.id"> {{ todo.text }} </li> </ul> 2.1.6 v-if 和 v-for 互斥永远不要把 v-if 和 v-for 同时用在同一个元素上。<!-- bad:控制台报错 --> <ul> <li v-for="user in users" v-if="shouldShowUsers" :key="user.id"> {{ user.name }} </li> </ul> 一般我们在两种常见的情况下会倾向于这样做:为了过滤一个列表中的项目 (比如 v-for="user in users" v-if="user.isActive")。在这种情形下,请将 users 替换为一个计算属性 (比如 activeUsers),让其返回过滤后的列表。computed: { activeUsers: function () { return this.users.filter((user) => { return user.isActive }) } } <ul> <li v-for="user in activeUsers" :key="user.id"> {{ user.name }} </li> </ul> 为了避免渲染本应该被隐藏的列表 (比如 v-for="user in users" v-if="shouldShowUsers")。这种情形下,请将 v-if 移动至容器元素上 (比如 ul, ol)。<!-- bad --> <ul> <li v-for="user in users" v-if="shouldShowUsers" :key="user.id"> {{ user.name }} </li> </ul> <!-- good --> <ul v-if="shouldShowUsers"> <li v-for="user in users" :key="user.id"> {{ user.name }} </li> </ul> 2.1.7 多个 attribute 的元素多个 attribute 的元素应该分多行撰写,每个 attribute 一行。<!-- bad --> <img src="https://vuejs.org/images/logo.png" alt="Vue Logo"> <MyComponent foo="a" bar="b" baz="c"/><!-- good --> <img src="https://vuejs.org/images/logo.png" alt="Vue Logo"> <MyComponent foo="a" bar="b" baz="c"/>2.1.8 模板中简单的表达式组件模板应该只包含简单的表达式,复杂的表达式则应该重构为计算属性或方法。复杂表达式会让你的模板变得不那么声明式。我们应该尽量描述应该出现的是什么,而非如何计算那个值。而且计算属性和方法使得代码可以重用。// bad {{ fullName.split(' ').map((word) => { return word[0].toUpperCase() + word.slice(1) }).join(' ') }}更好的做法:<!-- 在模板中 --> {{ normalizedFullName }}// 复杂表达式已经移入一个计算属性 computed: { normalizedFullName: function () { return this.fullName.split(' ').map(function (word) { return word[0].toUpperCase() + word.slice(1) }).join(' ') } }2.1.9 带引号的 attribute 值非空 HTML 特性值应该始终带双引号。<!-- bad --> <input type=text> <AppSidebar :style={width:sidebarWidth+'px'}><!-- good --> <input type="text"> <AppSidebar :style="{ width: sidebarWidth + 'px' }">2.1.10 指令缩写用 : 表示 v-bind:用 @ 表示 v-on:用 # 表示 v-slot:<input :value="newTodoText" :placeholder="newTodoInstructions"> <input @input="onInput" @focus="onFocus"> <template #header> <h1>Here might be a page title</h1> </template> <template #footer>Here's some contact info </template>2.2 HTML2.2.1 文件模板HTML5 文件模板:<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>HTML5标准模版</title> </head> <body> </body> </html>移动端:<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, shrink-to-fit=no"> <meta name="format-detection" content="telephone=no"> <title>移动端HTML模版</title> <!-- S DNS预解析 --> <link rel="dns-prefetch" href=""> <!-- E DNS预解析 --> <!-- S 线上样式页面片,开发请直接取消注释引用 --> <!-- #include virtual="" --> <!-- E 线上样式页面片 --> <!-- S 本地调试,根据开发模式选择调试方式,请开发删除 --> <link rel="stylesheet" href="css/index.css"> <!-- /本地调试方式 --> <link rel="stylesheet" href="http://srcPath/index.css"> <!-- /开发机调试方式 --> <!-- E 本地调试 --> </head> <body> </body> </html>PC 端:<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="keywords" content="your keywords"> <meta name="description" content="your description"> <meta name="author" content="author,email address"> <meta name="robots" content="index,follow"> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> <meta name="renderer" content="ie-stand"> <title>PC端HTML模版</title> <!-- S DNS预解析 --> <link rel="dns-prefetch" href=""> <!-- E DNS预解析 --> <!-- S 线上样式页面片,开发请直接取消注释引用 --> <!-- #include virtual="" --> <!-- E 线上样式页面片 --> <!-- S 本地调试,根据开发模式选择调试方式,请开发删除 --> <link rel="stylesheet" href="css/index.css"> <!-- /本地调试方式 --> <link rel="stylesheet" href="http://srcPath/index.css"> <!-- /开发机调试方式 --> <!-- E 本地调试 --> </head> <body> </body> </html>2.2.2 元素及标签闭合HTML 元素共有以下5种:空元素:area、base、br、col、command、embed、hr、img、input、keygen、link、meta、param、source、track、wbr原始文本元素:script、styleRCDATA 元素:textarea、title外来元素:来自 MathML 命名空间和 SVG 命名空间的元素常规元素:其他 HTML 允许的元素都称为常规元素为了能让浏览器更好的解析代码以及能让代码具有更好的可读性,有如下约定:所有具有开始标签和结束标签的元素都要写上起止标签,某些允许省略开始标签或和束标签的元素亦都要写上。空元素标签都不加 “/” 字符。<!-- good --> <div> <h1>我是h1标题</h1>我是一段文字,我有始有终,浏览器能正确解析 </div> <br data-tomark-pass> <!-- bad --> <div> <h1>我是h1标题</h1>我是一段文字,我有始无终,浏览器亦能正确解析 </div> 2.2.3 代码嵌套元素嵌套规范,每个块状元素独立一行,内联元素可选。<!-- good --> <div> <h1></h1> </div> <span></span><span></span> <!-- bad --> <div> <h1></h1> </div> <span></span> <span></span> 段落元素与标题元素只能嵌套内联元素。<!-- good --> <h1><span></span></h1><span></span><span></span> <!-- bad --> <h1> <div></div> </h1> <div></div> <div></div> 2.3 CSS2.3.1 样式文件样式文件必须写上 @charset 规则,并且一定要在样式文件的第一行首个字符位置开始写,编码名用 “UTF-8”。推荐:@charset "UTF-8"; .jdc {}不推荐:/* @charset规则不在文件首行首个字符开始 */ @charset "UTF-8"; .jdc {} /* @charset规则没有用小写 */ @CHARSET "UTF-8"; .jdc {} /* 无@charset规则 */ .jdc {}2.3.2 代码格式化样式书写一般有两种:一种是紧凑格式 (Compact),一种是展开格式(Expanded)。推荐:展开格式(Expanded).jdc { display: block; width: 50px; }不推荐:紧凑格式 (Compact).jdc { display: block; width: 50px;}2.3.3 代码大小写样式选择器,属性名,属性值关键字全部使用小写字母书写,属性字符串允许使用大小写。推荐:.jdc { display: block; }不推荐:.JDC { DISPLAY: BLOCK; }2.3.4 代码易读性左括号与类名之间一个空格,冒号与属性值之间一个空格。推荐:.jdc { width: 100%; }不推荐:.jdc{ width:100%; }逗号分隔的取值,逗号之后一个空格。推荐:.jdc { box-shadow: 1px 1px 1px #333, 2px 2px 2px #ccc; }不推荐:.jdc { box-shadow: 1px 1px 1px #333,2px 2px 2px #ccc; }为单个 CSS 选择器或新声明开启新行。推荐:.jdc, .jdc_logo, .jdc_hd { color: #ff0; } .nav{ color: #fff; }不推荐:.jdc, .jdc_logo, .jdc_hd { color: #ff0; }.nav{ color: #fff; }颜色值 rgb() rgba() hsl() hsla() rect() 中不需有空格,且取值不要带有不必要的 0。推荐:.jdc { color: rgba(255,255,255,.5); }不推荐:.jdc { color: rgba( 255, 255, 255, 0.5 ); }属性值十六进制数值能用简写的尽量用简写。推荐:.jdc { color: #fff; }不推荐:.jdc { color: #ffffff; }不要为 0 指明单位。推荐:.jdc { margin: 0 10px; }不推荐:.jdc { margin: 0px 10px; }2.3.5 属性值引号CSS 属性值需要用到引号时,统一使用单引号。推荐:.jdc { font-family: 'Hiragino Sans GB'; }不推荐:.jdc { font-family: "Hiragino Sans GB"; }2.3.6 属性书写建议建议遵循以下顺序:布局定位属性:display / position / float / clear / visibility / overflow自身属性:width / height / margin / padding / border / background文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background: linear-gradient ….jdc { display: block; position: relative; float: left; width: 100px; height: 100px; margin: 0 10px; padding: 20px 0; font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif; color: #333; background: rgba(0,0,0,.5); -webkit-border-radius: 10px; -moz-border-radius: 10px; -o-border-radius: 10px; -ms-border-radius: 10px; border-radius: 10px; }3.3.7 CSS3 浏览器私有前缀CSS3 浏览器私有前缀在前,标准前缀在后。.jdc { -webkit-border-radius: 10px; -moz-border-radius: 10px; -o-border-radius: 10px; -ms-border-radius: 10px; border-radius: 10px; }2.4 JavaScript2.4.1 单行代码块在单行代码块中使用空格。不推荐:function foo () {return true} if (foo) {bar = 0}推荐:function foo () { return true } if (foo) { bar = 0 }2.4.2 大括号风格在编程过程中,大括号风格与缩进风格紧密联系,用来描述大括号相对代码块位置的方法有很多。在 JavaScript 中,主要有三种风格,如下:【推荐】One True Brace Styleif (foo) { bar() } else { baz() }Stroustrupif (foo) { bar() } else { baz() }Allmanif (foo) { bar() } else { baz() }2.4.3 代码中的空格逗号前后的空格可以提高代码的可读性,团队约定在逗号后面使用空格,逗号前面不加空格。推荐:var foo = 1, bar = 2不推荐:var foo = 1,bar = 2 var foo = 1 , bar = 2 var foo = 1 ,bar = 2对象字面量的键和值之间不能存在空格,且要求对象字面量的冒号和值之间存在一个空格。推荐:var obj = { 'foo': 'haha' }不推荐:var obj = { 'foo' : 'haha' }代码块前要添加空格。推荐:if (a) { b() } function a () {}不推荐:if (a){ b() } function a (){}函数声明括号前要加空格。推荐:function func (x) { // ... }不推荐:function func(x) { // ... }在函数调用时,禁止使用空格。推荐:fn()不推荐:fn () fn ()在操作符前后都需要添加空格。推荐:var sum = 1 + 2不推荐:var sum = 1+2三、注释规范注释的目的:提高代码的可读性,从而提高代码的可维护性注释的原则:如无必要,勿增注释 ( As short as possible )如有必要,尽量详尽 ( As long as necessary )3.1 HTML 文件注释3.1.1 单行注释一般用于简单的描述,如某些状态描述、属性描述等。注释内容前后各一个空格字符,注释位于要注释代码的上面,单独占一行。推荐:<!-- Comment Text --> <div>...</div> 不推荐 <div>...</div> <!-- Comment Text --> <div><!-- Comment Text --> ... </div> 3.1.2 模块注释一般用于描述模块的名称以及模块开始与结束的位置。注释内容前后各一个空格字符, <!-- S Comment Text \-->表示模块开始, <!-- E Comment Text \-->表示模块结束,模块与模块之间相隔一行。推荐:<!-- S Comment Text A --> <div class="mod_a"> ... </div> <!-- E Comment Text A --> <!-- S Comment Text B --> <div class="mod_b"> ... </div> <!-- E Comment Text B -->不推荐<!-- S Comment Text A --> <div class="mod_a"> ... </div> <!-- E Comment Text A --> <!-- S Comment Text B --> <div class="mod_b"> ... </div> <!-- E Comment Text B -->3.1.3 嵌套模块注释当模块注释内再出现模块注释的时候,为了突出主要模块,嵌套模块不再使用。<!-- S Comment Text --> <!-- E Comment Text -->而改用<!-- /Comment Text -->注释写在模块结尾标签底部,单独一行。<!-- S Comment Text A --> <div class="mod_a"> <div class="mod_b"> ... </div> <!-- /mod_b --> <div class="mod_c"> ... </div> <!-- /mod_c --> </div> <!-- E Comment Text A -->3.2 CSS 文件注释3.2.1 单行注释注释内容第一个字符和最后一个字符都是一个空格字符,单独占一行,行与行之间相隔一行。推荐:/* Comment Text */ .jdc {} /* Comment Text */ .jdc {}不推荐:/*Comment Text*/ .jdc { display: block; } .jdc { display: block;/*Comment Text*/ }3.2.2 模块注释注释内容第一个字符和最后一个字符都是一个空格字符,/* 与 模块信息描述占一行,多个横线分隔符 - 与 */ 占一行,行与行之间相隔两行。推荐:/* Module A ---------------------------------------------------------------- */ .mod_a {} /* Module B ---------------------------------------------------------------- */ .mod_b {}不推荐:/* Module A ---------------------------------------------------- */ .mod_a {} /* Module B ---------------------------------------------------- */ .mod_b {}3.2.3 文件注释在样式文件编码声明 @charset 语句下面注明页面名称、作者、创建日期等信息。 @charset "UTF-8"; /** * @desc File Info * @author Author Name * @date 2015-10-10 */3.3 JavaScript 文件注释3.3.1 单行注释单行注释使用 //,注释应单独一行写在被注释对象的上方,不要追加在某条语句的后面。推荐:// is current tab const active = true不推荐:const active = true // is current tab注释行的上方需要有一个空行(除非注释行上方是一个块的顶部),以增加可读性。推荐:function getType () { console.log('fetching type...') // set the default type to 'no type' const type = this.type || 'no type' return type }// 注释行上面是一个块的顶部时不需要空行 function getType () { // set the default type to 'no type' const type = this.type || 'no type' return type }不推荐:function getType () { console.log('fetching type...') // set the default type to 'no type' const type = this.type || 'no type' return type }3.3.2 多行注释多行注释使用 /** ... */,而不是多行的 //。推荐:/** * make() returns a new element * based on the passed-in tag name */ function make (tag) { // ... return element }不推荐:// make() returns a new element // based on the passed in tag name function make (tag) { // ... return element }3.3.3 注释空格注释内容和注释符之间需要有一个空格,以增加可读性。eslint: spaced-comment。推荐:// is current tab const active = true /** * make() returns a new element * based on the passed-in tag name */ function make(tag) { // ... return element }不推荐://is current tab const active = true /** *make() returns a new element *based on the passed-in tag name */ function make(tag) { // ... return element }3.3.4 特殊标记有时我们发现某个可能的 bug,但因为一些原因还没法修复;或者某个地方还有一些待完成的功能,这时我们需要使用相应的特殊标记注释来告知未来的自己或合作者。常用的特殊标记有两种:// FIXME : 说明问题是什么// TODO : 说明还要做什么或者问题的解决方案class Calculator extends Abacus { constructor () { super () // FIXME: shouldn’t use a global here total = 0 // TODO: total should be configurable by an options param this.total = 0 } }3.3.5 文档类注释文档类注释,如函数、类、文件、事件等;都使用 jsdoc 规范。/** * Book类,代表一个书本. * @constructor * @param {string} title - 书本的标题. * @param {string} author - 书本的作者. */ function Book (title, author) { this.title = title this.author = author } Book.prototype = { /** * 获取书本的标题 * @returns {string|*} */ getTitle: function () { return this.title }, /** * 设置书本的页数 * @param pageNum {number} 页数 */ setPageNum: function (pageNum) { this.pageNum=pageNum } }3.3.6 注释工具ESLint 是当下最流行的 JS 代码检查工具,ESLint 中有一些注释相关的规则,用户可选择开启:valid-jsdocrequire-jsdocno-warning-commentscapitalized-commentsline-comment-positionlines-around-commentmultiline-comment-styleno-inline-commentsspaced-comment四、其它缩进换行请使用两个空格。大型团队多人协作项目推荐 JavaScript 代码末尾加分号。小型个人创新练手项目可尝试使用 JavaScript 代码末尾不加分号的风格,更加清爽简练。转自 https://juejin.cn/post/6987349513836953607
史上最全 Vue 前端代码风格指南 一、命名规范市面上常用的命名规范:camelCase(小驼峰式命名法 —— 首字母小写)PascalCase(大驼峰式命名法 —— 首字母大写)kebab-case(短横线连接式)Snake(下划线连接式)1.1 项目文件命名1.1.1 项目名全部采用小写方式, 以短横线分隔。 例:my-project-name。1.1.2 目录名参照项目命名规则,有复数结构时,要采用复数命名法。例:docs、assets、components、directives、mixins、utils、views。my-project-name/ |- BuildScript // 流水线部署文件目录 |- docs // 项目的细化文档目录(可选) |- nginx // 部署在容器上前端项目 nginx 代理文件目录 |- node_modules // 下载的依赖包 |- public // 静态页面目录 |- index.html // 项目入口 |- src // 源码目录 |- api // http 请求目录 |- assets // 静态资源目录,这里的资源会被wabpack构建 |- icon // icon 存放目录 |- img // 图片存放目录 |- js // 公共 js 文件目录 |- scss // 公共样式 scss 存放目录 |- frame.scss // 入口文件 |- global.scss // 公共样式 |- reset.scss // 重置样式 |- components // 组件 |- plugins // 插件 |- router // 路由 |- routes // 详细的路由拆分目录(可选) |- index.js |- store // 全局状态管理 |- utils // 工具存放目录 |- request.js // 公共请求工具 |- views // 页面存放目录 |- App.vue // 根组件 |- main.js // 入口文件 |- tests // 测试用例 |- .browserslistrc// 浏览器兼容配置文件 |- .editorconfig // 编辑器配置文件 |- .eslintignore // eslint 忽略规则 |- .eslintrc.js // eslint 规则 |- .gitignore // git 忽略规则 |- babel.config.js // babel 规则 |- Dockerfile // Docker 部署文件 |- jest.config.js |- package-lock.json |- package.json // 依赖 |- README.md // 项目 README |- vue.config.js // webpack 配置1.1.3 图像文件名全部采用小写方式, 优先选择单个单词命名,多个单词命名以下划线分隔。banner_sina.gif menu_aboutus.gif menutitle_news.gif logo_police.gif logo_national.gif pic_people.jpg pic_TV.jpg 1.1.4 HTML 文件名全部采用小写方式, 优先选择单个单词命名,多个单词命名以下划线分隔。|- error_report.html |- success_report.html1.1.5 CSS 文件名全部采用小写方式, 优先选择单个单词命名,多个单词命名以短横线分隔。|- normalize.less |- base.less |- date-picker.scss |- input-number.scss1.1.6 JavaScript 文件名全部采用小写方式, 优先选择单个单词命名,多个单词命名以短横线分隔。|- index.js |- plugin.js |- util.js |- date-util.js |- account-model.js |- collapse-transition.js上述规则可以快速记忆为“静态文件下划线,编译文件短横线”。1.2 Vue 组件命名1.2.1 单文件组件名文件扩展名为 .vue 的 single-file components (单文件组件)。单文件组件名应该始终是单词大写开头 (PascalCase)。components/ |- MyComponent.vue1.2.2 单例组件名只拥有单个活跃实例的组件应该以 The 前缀命名,以示其唯一性。这不意味着组件只可用于一个单页面,而是_每个页面_只使用一次。这些组件永远不接受任何 prop,因为它们是为你的应用定制的。如果你发现有必要添加 prop,那就表明这实际上是一个可复用的组件,_只是目前_在每个页面里只使用一次。比如,头部和侧边栏组件几乎在每个页面都会使用,不接受 prop,该组件是专门为该应用所定制的。components/ |- TheHeading.vue |- TheSidebar.vue1.2.3 基础组件名基础组件:不包含业务,独立、具体功能的基础组件,比如日期选择器、模态框等。这类组件作为项目的基础控件,会被大量使用,因此组件的 API 进行过高强度的抽象,可以通过不同配置实现不同的功能。应用特定样式和约定的基础组件(也就是展示类的、无逻辑的或无状态、不掺杂业务逻辑的组件) 应该全部以一个特定的前缀开头 —— Base。基础组件在一个页面内可使用多次,在不同页面内也可复用,是高可复用组件。components/ |- BaseButton.vue |- BaseTable.vue |- BaseIcon.vue1.2.4 业务组件业务组件:它不像基础组件只包含某个功能,而是在业务中被多个页面复用的(具有可复用性),它与基础组件的区别是,业务组件只在当前项目中会用到,不具有通用性,而且会包含一些业务,比如数据请求;而基础组件不含业务,在任何项目中都可以使用,功能单一,比如一个具有数据校验功能的输入框。掺杂了复杂业务的组件(拥有自身 data、prop 的相关处理)即业务组件应该以 Custom 前缀命名。业务组件在一个页面内比如:某个页面内有一个卡片列表,而样式和逻辑跟业务紧密相关的卡片就是业务组件。components/ |- CustomCard.vue1.2.5 紧密耦合的组件名和父组件紧密耦合的子组件应该以父组件名作为前缀命名。 因为编辑器通常会按字母顺序组织文件,所以这样做可以把相关联的文件排在一起。components/ |- TodoList.vue |- TodoListItem.vue |- TodoListItemButton.vue1.2.6 组件名中单词顺序组件名应该以高级别的 (通常是一般化描述的) 单词开头,以描述性的修饰词结尾。 因为编辑器通常会按字母顺序组织文件,所以现在组件之间的重要关系一目了然。如下组件主要是用于搜索和设置功能。components/ |- SearchButtonClear.vue |- SearchButtonRun.vue |- SearchInputQuery.vue |- SearchInputExcludeGlob.vue |- SettingsCheckboxTerms.vue |- SettingsCheckboxLaunchOnStartup.vue还有另一种多级目录的方式,把所有的搜索组件放到“search”目录,把所有的设置组件放到“settings”目录。我们只推荐在非常大型 (如有 100+ 个组件) 的应用下才考虑这么做,因为在多级目录间找来找去,要比在单个 components 目录下滚动查找要花费更多的精力。1.2.7 完整单词的组件名组件名应该倾向于而不是缩写。 编辑器中的自动补全已经让书写长命名的代价非常之低了,而其带来的明确性却是非常宝贵的。不常用的缩写尤其应该避免。components/ |- StudentDashboardSettings.vue |- UserProfileOptions.vue1.3 代码参数命名1.3.1 name组件名应该始终是多个单词,应该始终是 PascalCase 的。 根组件 App 以及 <transition>、<component> 之类的 Vue 内置组件除外。这样做可以避免跟现有的以及未来的 HTML 元素相冲突,因为所有的 HTML 元素名称都是单个单词的。export default { name: 'ToDoList', // ... }1.3.2 prop在声明 prop 的时候,其命名应该始终使用 camelCase,而在模板和 JSX 中应该始终使用 kebab-case。我们单纯的遵循每个语言的约定,在 JavaScript 中更自然的是 camelCase。而在 HTML 中则是 kebab-case。<WelcomeMessage greeting-text="hi"/>export default { name: 'MyComponent', // ... props: { greetingText: { type: String, required: true, validator: function (value) { return ['syncing', 'synced',].indexOf(value) !== -1 } } } }1.3.3 routerVue Router Path 命名采用 kebab-case 格式。 用 Snake(如:/user_info)或 camelCase(如:/userInfo)的单词会被当成一个单词,搜索引擎无法区分语义。// bad { path: '/user_info', // user_info 当成一个单词 name: 'UserInfo', component: UserInfo, meta: { title: ' - 用户', desc: '' } }, // good { path: '/user-info', // 能解析成 user info name: 'UserInfo', component: UserInfo, meta: { title: ' - 用户', desc: '' } },1.3.4 模板中组件对于绝大多数项目来说,在单文件组件和字符串模板中组件名应该总是 PascalCase 的,但是在 DOM 模板中总是 kebab-case 的。<!-- 在单文件组件和字符串模板中 --> <MyComponent/> <!-- 在 DOM 模板中 --> <my-component></my-component>1.3.5 自闭合组件在单文件组件、字符串模板和 JSX 中没有内容的组件应该是自闭合的——但在 DOM 模板里永远不要这样做。<!-- 在单文件组件和字符串模板中 --> <MyComponent/> <!-- 在所有地方 --> <my-component></my-component>1.3.6 变量命名方法:camelCase命名规范:类型 + 对象描述或属性的方式// bad var getTitle = "LoginTable" // good let tableTitle = "LoginTable" let mySchool = "我的学校"1.3.7 常量命名方法:全部大写下划线分割命名规范:使用大写字母和下划线来组合命名,下划线用以分割单词const MAX_COUNT = 10 const URL = 'http://test.host.com'1.3.8 方法命名方法:camelCase命名规范:统一使用动词或者动词 + 名词形式// 1、普通情况下,使用动词 + 名词形式 // bad go、nextPage、show、open、login // good jumpPage、openCarInfoDialog // 2、请求数据方法,以 data 结尾 // bad takeData、confirmData、getList、postForm // good getListData、postFormData // 3、单个动词的情况 init、refresh动词含义返回值can判断是否可执行某个动作 (权 )函数返回一个布尔值。true:可执行;false:不可执行;has判断是否含有某个值函数返回一个布尔值。true:含有此值;false:不含有此值;is判断是否为某个值函数返回一个布尔值。true:为某个值;false:不为某个值;get获取某个值函数返回一个非布尔值set设置某个值无返回值、返回是否设置成功或者返回链式对象1.3.9 自定义事件自定义事件应始终使用 kebab-case 的事件名。不同于组件和 prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称。this.$emit('my-event')<MyComponent @my-event="handleDoSomething" />不同于组件和 prop,事件名不会被用作一个 JavaScript 变量名或 property 名,所以就没有理由使用 camelCase 或 PascalCase 了。并且 v-on 事件监听器在 DOM 模板中会被自动转换为全小写 (因为 HTML 是大小写不敏感的),所以 v-on:myEvent 将会变成 v-on:myevent——导致 myEvent 不可能被监听到。原生事件参考列表由原生事件可以发现其使用方式如下:<div @blur="toggleHeaderFocus" @focus="toggleHeaderFocus" @click="toggleMenu" @keydown.esc="handleKeydown" @keydown.enter="handleKeydown" @keydown.up.prevent="handleKeydown" @keydown.down.prevent="handleKeydown" @keydown.tab="handleKeydown" @keydown.delete="handleKeydown" @mouseenter="hasMouseHoverHead = true" @mouseleave="hasMouseHoverHead = false"> </div> 而为了区分_原生事件_和_自定义事件_在 Vue 中的使用,建议除了多单词事件名使用 kebab-case 的情况下,命名还需遵守为 on + 动词 的形式,如下:<!-- 父组件 --> <div @on-search="handleSearch" @on-clear="handleClear" @on-clickoutside="handleClickOutside"> </div> // 子组件 export default { methods: { handleTriggerItem () { this.$emit('on-clear') } } }1.3.10 事件方法命名方法:camelCase命名规范:handle + 名称(可选)+ 动词<template> <div @click.native.stop="handleItemClick()" @mouseenter.native.stop="handleItemHover()"> </div> </template> <script> export default { methods: { handleItemClick () { //... }, handleItemHover () { //... } } } </script>二、代码规范2.1 Vue2.1.1 代码结构<template> <div id="my-component"> <DemoComponent /> </div> </template> <script> import DemoComponent from '../components/DemoComponent' export default { name: 'MyComponent', components: { DemoComponent }, mixins: [], props: {}, data () { return {} }, computed: {}, watch: {} created () {}, mounted () {}, destroyed () {}, methods: {}, } </script> <style lang="scss" scoped> #my-component { } </style>2.1.2 data组件的 data 必须是一个函数。// In a .vue file export default { data () { return { foo: 'bar' } } }2.1.3 propProp 定义应该尽量详细。export default { props: { status: { type: String, required: true, validator: function (value) { return [ 'syncing', 'synced', 'version-conflict', 'error' ].indexOf(value) !== -1 } } } }2.1.4 computed应该把复杂计算属性分割为尽可能多的更简单的属性。 小的、专注的计算属性减少了信息使用时的假设性限制,所以需求变更时也用不着那么多重构了。// bad computed: { price: function () { var basePrice = this.manufactureCost / (1 - this.profitMargin) return ( basePrice - basePrice * (this.discountPercent || 0) ) } } // good computed: { basePrice: function () { return this.manufactureCost / (1 - this.profitMargin) }, discount: function () { return this.basePrice * (this.discountPercent || 0) }, finalPrice: function () { return this.basePrice - this.discount } }2.1.5 为 v-for 设置键值在组件上必须用 key 搭配 v-for,以便维护内部组件及其子树的状态。甚至在元素上维护可预测的行为,比如动画中的对象固化 (object constancy)。 <ul> <li v-for="todo in todos" :key="todo.id"> {{ todo.text }} </li> </ul> 2.1.6 v-if 和 v-for 互斥永远不要把 v-if 和 v-for 同时用在同一个元素上。<!-- bad:控制台报错 --> <ul> <li v-for="user in users" v-if="shouldShowUsers" :key="user.id"> {{ user.name }} </li> </ul> 一般我们在两种常见的情况下会倾向于这样做:为了过滤一个列表中的项目 (比如 v-for="user in users" v-if="user.isActive")。在这种情形下,请将 users 替换为一个计算属性 (比如 activeUsers),让其返回过滤后的列表。computed: { activeUsers: function () { return this.users.filter((user) => { return user.isActive }) } } <ul> <li v-for="user in activeUsers" :key="user.id"> {{ user.name }} </li> </ul> 为了避免渲染本应该被隐藏的列表 (比如 v-for="user in users" v-if="shouldShowUsers")。这种情形下,请将 v-if 移动至容器元素上 (比如 ul, ol)。<!-- bad --> <ul> <li v-for="user in users" v-if="shouldShowUsers" :key="user.id"> {{ user.name }} </li> </ul> <!-- good --> <ul v-if="shouldShowUsers"> <li v-for="user in users" :key="user.id"> {{ user.name }} </li> </ul> 2.1.7 多个 attribute 的元素多个 attribute 的元素应该分多行撰写,每个 attribute 一行。<!-- bad --> <img src="https://vuejs.org/images/logo.png" alt="Vue Logo"> <MyComponent foo="a" bar="b" baz="c"/><!-- good --> <img src="https://vuejs.org/images/logo.png" alt="Vue Logo"> <MyComponent foo="a" bar="b" baz="c"/>2.1.8 模板中简单的表达式组件模板应该只包含简单的表达式,复杂的表达式则应该重构为计算属性或方法。复杂表达式会让你的模板变得不那么声明式。我们应该尽量描述应该出现的是什么,而非如何计算那个值。而且计算属性和方法使得代码可以重用。// bad {{ fullName.split(' ').map((word) => { return word[0].toUpperCase() + word.slice(1) }).join(' ') }}更好的做法:<!-- 在模板中 --> {{ normalizedFullName }}// 复杂表达式已经移入一个计算属性 computed: { normalizedFullName: function () { return this.fullName.split(' ').map(function (word) { return word[0].toUpperCase() + word.slice(1) }).join(' ') } }2.1.9 带引号的 attribute 值非空 HTML 特性值应该始终带双引号。<!-- bad --> <input type=text> <AppSidebar :style={width:sidebarWidth+'px'}><!-- good --> <input type="text"> <AppSidebar :style="{ width: sidebarWidth + 'px' }">2.1.10 指令缩写用 : 表示 v-bind:用 @ 表示 v-on:用 # 表示 v-slot:<input :value="newTodoText" :placeholder="newTodoInstructions"> <input @input="onInput" @focus="onFocus"> <template #header> <h1>Here might be a page title</h1> </template> <template #footer>Here's some contact info </template>2.2 HTML2.2.1 文件模板HTML5 文件模板:<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>HTML5标准模版</title> </head> <body> </body> </html>移动端:<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, shrink-to-fit=no"> <meta name="format-detection" content="telephone=no"> <title>移动端HTML模版</title> <!-- S DNS预解析 --> <link rel="dns-prefetch" href=""> <!-- E DNS预解析 --> <!-- S 线上样式页面片,开发请直接取消注释引用 --> <!-- #include virtual="" --> <!-- E 线上样式页面片 --> <!-- S 本地调试,根据开发模式选择调试方式,请开发删除 --> <link rel="stylesheet" href="css/index.css"> <!-- /本地调试方式 --> <link rel="stylesheet" href="http://srcPath/index.css"> <!-- /开发机调试方式 --> <!-- E 本地调试 --> </head> <body> </body> </html>PC 端:<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="keywords" content="your keywords"> <meta name="description" content="your description"> <meta name="author" content="author,email address"> <meta name="robots" content="index,follow"> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> <meta name="renderer" content="ie-stand"> <title>PC端HTML模版</title> <!-- S DNS预解析 --> <link rel="dns-prefetch" href=""> <!-- E DNS预解析 --> <!-- S 线上样式页面片,开发请直接取消注释引用 --> <!-- #include virtual="" --> <!-- E 线上样式页面片 --> <!-- S 本地调试,根据开发模式选择调试方式,请开发删除 --> <link rel="stylesheet" href="css/index.css"> <!-- /本地调试方式 --> <link rel="stylesheet" href="http://srcPath/index.css"> <!-- /开发机调试方式 --> <!-- E 本地调试 --> </head> <body> </body> </html>2.2.2 元素及标签闭合HTML 元素共有以下5种:空元素:area、base、br、col、command、embed、hr、img、input、keygen、link、meta、param、source、track、wbr原始文本元素:script、styleRCDATA 元素:textarea、title外来元素:来自 MathML 命名空间和 SVG 命名空间的元素常规元素:其他 HTML 允许的元素都称为常规元素为了能让浏览器更好的解析代码以及能让代码具有更好的可读性,有如下约定:所有具有开始标签和结束标签的元素都要写上起止标签,某些允许省略开始标签或和束标签的元素亦都要写上。空元素标签都不加 “/” 字符。<!-- good --> <div> <h1>我是h1标题</h1>我是一段文字,我有始有终,浏览器能正确解析 </div> <br data-tomark-pass> <!-- bad --> <div> <h1>我是h1标题</h1>我是一段文字,我有始无终,浏览器亦能正确解析 </div> 2.2.3 代码嵌套元素嵌套规范,每个块状元素独立一行,内联元素可选。<!-- good --> <div> <h1></h1> </div> <span></span><span></span> <!-- bad --> <div> <h1></h1> </div> <span></span> <span></span> 段落元素与标题元素只能嵌套内联元素。<!-- good --> <h1><span></span></h1><span></span><span></span> <!-- bad --> <h1> <div></div> </h1> <div></div> <div></div> 2.3 CSS2.3.1 样式文件样式文件必须写上 @charset 规则,并且一定要在样式文件的第一行首个字符位置开始写,编码名用 “UTF-8”。推荐:@charset "UTF-8"; .jdc {}不推荐:/* @charset规则不在文件首行首个字符开始 */ @charset "UTF-8"; .jdc {} /* @charset规则没有用小写 */ @CHARSET "UTF-8"; .jdc {} /* 无@charset规则 */ .jdc {}2.3.2 代码格式化样式书写一般有两种:一种是紧凑格式 (Compact),一种是展开格式(Expanded)。推荐:展开格式(Expanded).jdc { display: block; width: 50px; }不推荐:紧凑格式 (Compact).jdc { display: block; width: 50px;}2.3.3 代码大小写样式选择器,属性名,属性值关键字全部使用小写字母书写,属性字符串允许使用大小写。推荐:.jdc { display: block; }不推荐:.JDC { DISPLAY: BLOCK; }2.3.4 代码易读性左括号与类名之间一个空格,冒号与属性值之间一个空格。推荐:.jdc { width: 100%; }不推荐:.jdc{ width:100%; }逗号分隔的取值,逗号之后一个空格。推荐:.jdc { box-shadow: 1px 1px 1px #333, 2px 2px 2px #ccc; }不推荐:.jdc { box-shadow: 1px 1px 1px #333,2px 2px 2px #ccc; }为单个 CSS 选择器或新声明开启新行。推荐:.jdc, .jdc_logo, .jdc_hd { color: #ff0; } .nav{ color: #fff; }不推荐:.jdc, .jdc_logo, .jdc_hd { color: #ff0; }.nav{ color: #fff; }颜色值 rgb() rgba() hsl() hsla() rect() 中不需有空格,且取值不要带有不必要的 0。推荐:.jdc { color: rgba(255,255,255,.5); }不推荐:.jdc { color: rgba( 255, 255, 255, 0.5 ); }属性值十六进制数值能用简写的尽量用简写。推荐:.jdc { color: #fff; }不推荐:.jdc { color: #ffffff; }不要为 0 指明单位。推荐:.jdc { margin: 0 10px; }不推荐:.jdc { margin: 0px 10px; }2.3.5 属性值引号CSS 属性值需要用到引号时,统一使用单引号。推荐:.jdc { font-family: 'Hiragino Sans GB'; }不推荐:.jdc { font-family: "Hiragino Sans GB"; }2.3.6 属性书写建议建议遵循以下顺序:布局定位属性:display / position / float / clear / visibility / overflow自身属性:width / height / margin / padding / border / background文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background: linear-gradient ….jdc { display: block; position: relative; float: left; width: 100px; height: 100px; margin: 0 10px; padding: 20px 0; font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif; color: #333; background: rgba(0,0,0,.5); -webkit-border-radius: 10px; -moz-border-radius: 10px; -o-border-radius: 10px; -ms-border-radius: 10px; border-radius: 10px; }3.3.7 CSS3 浏览器私有前缀CSS3 浏览器私有前缀在前,标准前缀在后。.jdc { -webkit-border-radius: 10px; -moz-border-radius: 10px; -o-border-radius: 10px; -ms-border-radius: 10px; border-radius: 10px; }2.4 JavaScript2.4.1 单行代码块在单行代码块中使用空格。不推荐:function foo () {return true} if (foo) {bar = 0}推荐:function foo () { return true } if (foo) { bar = 0 }2.4.2 大括号风格在编程过程中,大括号风格与缩进风格紧密联系,用来描述大括号相对代码块位置的方法有很多。在 JavaScript 中,主要有三种风格,如下:【推荐】One True Brace Styleif (foo) { bar() } else { baz() }Stroustrupif (foo) { bar() } else { baz() }Allmanif (foo) { bar() } else { baz() }2.4.3 代码中的空格逗号前后的空格可以提高代码的可读性,团队约定在逗号后面使用空格,逗号前面不加空格。推荐:var foo = 1, bar = 2不推荐:var foo = 1,bar = 2 var foo = 1 , bar = 2 var foo = 1 ,bar = 2对象字面量的键和值之间不能存在空格,且要求对象字面量的冒号和值之间存在一个空格。推荐:var obj = { 'foo': 'haha' }不推荐:var obj = { 'foo' : 'haha' }代码块前要添加空格。推荐:if (a) { b() } function a () {}不推荐:if (a){ b() } function a (){}函数声明括号前要加空格。推荐:function func (x) { // ... }不推荐:function func(x) { // ... }在函数调用时,禁止使用空格。推荐:fn()不推荐:fn () fn ()在操作符前后都需要添加空格。推荐:var sum = 1 + 2不推荐:var sum = 1+2三、注释规范注释的目的:提高代码的可读性,从而提高代码的可维护性注释的原则:如无必要,勿增注释 ( As short as possible )如有必要,尽量详尽 ( As long as necessary )3.1 HTML 文件注释3.1.1 单行注释一般用于简单的描述,如某些状态描述、属性描述等。注释内容前后各一个空格字符,注释位于要注释代码的上面,单独占一行。推荐:<!-- Comment Text --> <div>...</div> 不推荐 <div>...</div> <!-- Comment Text --> <div><!-- Comment Text --> ... </div> 3.1.2 模块注释一般用于描述模块的名称以及模块开始与结束的位置。注释内容前后各一个空格字符, <!-- S Comment Text \-->表示模块开始, <!-- E Comment Text \-->表示模块结束,模块与模块之间相隔一行。推荐:<!-- S Comment Text A --> <div class="mod_a"> ... </div> <!-- E Comment Text A --> <!-- S Comment Text B --> <div class="mod_b"> ... </div> <!-- E Comment Text B -->不推荐<!-- S Comment Text A --> <div class="mod_a"> ... </div> <!-- E Comment Text A --> <!-- S Comment Text B --> <div class="mod_b"> ... </div> <!-- E Comment Text B -->3.1.3 嵌套模块注释当模块注释内再出现模块注释的时候,为了突出主要模块,嵌套模块不再使用。<!-- S Comment Text --> <!-- E Comment Text -->而改用<!-- /Comment Text -->注释写在模块结尾标签底部,单独一行。<!-- S Comment Text A --> <div class="mod_a"> <div class="mod_b"> ... </div> <!-- /mod_b --> <div class="mod_c"> ... </div> <!-- /mod_c --> </div> <!-- E Comment Text A -->3.2 CSS 文件注释3.2.1 单行注释注释内容第一个字符和最后一个字符都是一个空格字符,单独占一行,行与行之间相隔一行。推荐:/* Comment Text */ .jdc {} /* Comment Text */ .jdc {}不推荐:/*Comment Text*/ .jdc { display: block; } .jdc { display: block;/*Comment Text*/ }3.2.2 模块注释注释内容第一个字符和最后一个字符都是一个空格字符,/* 与 模块信息描述占一行,多个横线分隔符 - 与 */ 占一行,行与行之间相隔两行。推荐:/* Module A ---------------------------------------------------------------- */ .mod_a {} /* Module B ---------------------------------------------------------------- */ .mod_b {}不推荐:/* Module A ---------------------------------------------------- */ .mod_a {} /* Module B ---------------------------------------------------- */ .mod_b {}3.2.3 文件注释在样式文件编码声明 @charset 语句下面注明页面名称、作者、创建日期等信息。 @charset "UTF-8"; /** * @desc File Info * @author Author Name * @date 2015-10-10 */3.3 JavaScript 文件注释3.3.1 单行注释单行注释使用 //,注释应单独一行写在被注释对象的上方,不要追加在某条语句的后面。推荐:// is current tab const active = true不推荐:const active = true // is current tab注释行的上方需要有一个空行(除非注释行上方是一个块的顶部),以增加可读性。推荐:function getType () { console.log('fetching type...') // set the default type to 'no type' const type = this.type || 'no type' return type }// 注释行上面是一个块的顶部时不需要空行 function getType () { // set the default type to 'no type' const type = this.type || 'no type' return type }不推荐:function getType () { console.log('fetching type...') // set the default type to 'no type' const type = this.type || 'no type' return type }3.3.2 多行注释多行注释使用 /** ... */,而不是多行的 //。推荐:/** * make() returns a new element * based on the passed-in tag name */ function make (tag) { // ... return element }不推荐:// make() returns a new element // based on the passed in tag name function make (tag) { // ... return element }3.3.3 注释空格注释内容和注释符之间需要有一个空格,以增加可读性。eslint: spaced-comment。推荐:// is current tab const active = true /** * make() returns a new element * based on the passed-in tag name */ function make(tag) { // ... return element }不推荐://is current tab const active = true /** *make() returns a new element *based on the passed-in tag name */ function make(tag) { // ... return element }3.3.4 特殊标记有时我们发现某个可能的 bug,但因为一些原因还没法修复;或者某个地方还有一些待完成的功能,这时我们需要使用相应的特殊标记注释来告知未来的自己或合作者。常用的特殊标记有两种:// FIXME : 说明问题是什么// TODO : 说明还要做什么或者问题的解决方案class Calculator extends Abacus { constructor () { super () // FIXME: shouldn’t use a global here total = 0 // TODO: total should be configurable by an options param this.total = 0 } }3.3.5 文档类注释文档类注释,如函数、类、文件、事件等;都使用 jsdoc 规范。/** * Book类,代表一个书本. * @constructor * @param {string} title - 书本的标题. * @param {string} author - 书本的作者. */ function Book (title, author) { this.title = title this.author = author } Book.prototype = { /** * 获取书本的标题 * @returns {string|*} */ getTitle: function () { return this.title }, /** * 设置书本的页数 * @param pageNum {number} 页数 */ setPageNum: function (pageNum) { this.pageNum=pageNum } }3.3.6 注释工具ESLint 是当下最流行的 JS 代码检查工具,ESLint 中有一些注释相关的规则,用户可选择开启:valid-jsdocrequire-jsdocno-warning-commentscapitalized-commentsline-comment-positionlines-around-commentmultiline-comment-styleno-inline-commentsspaced-comment四、其它缩进换行请使用两个空格。大型团队多人协作项目推荐 JavaScript 代码末尾加分号。小型个人创新练手项目可尝试使用 JavaScript 代码末尾不加分号的风格,更加清爽简练。转自 https://juejin.cn/post/6987349513836953607 -

-
 CSS Gap(沟槽) 做页面时,经常遇到 多列表设计(如图),要求块与块上下间距一样!像以前,我们一般使用 margin 或者 padding 来做处理,但是使用这些是很烦人的,特别是多行多列的时候更麻烦但是出现 gap 事情就变得简单起来示例<style> .container { display:flex; flex-wrap:wrap; gap: 20px; padding:20px; } .list { flex-basis: 100px; height:100px; background:blue; } </style> <div class="container"> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> </div> ;
CSS Gap(沟槽) 做页面时,经常遇到 多列表设计(如图),要求块与块上下间距一样!像以前,我们一般使用 margin 或者 padding 来做处理,但是使用这些是很烦人的,特别是多行多列的时候更麻烦但是出现 gap 事情就变得简单起来示例<style> .container { display:flex; flex-wrap:wrap; gap: 20px; padding:20px; } .list { flex-basis: 100px; height:100px; background:blue; } </style> <div class="container"> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> </div> ; -
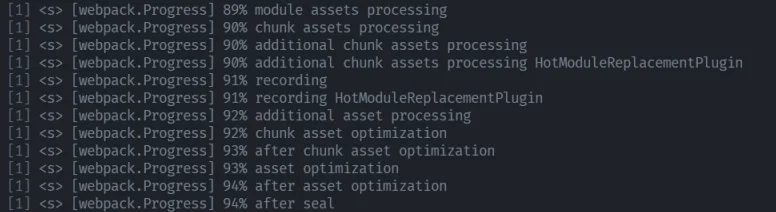
 解决 concurrently 和 webpackbar 混用的错乱 concurrently熟悉前端应该知道concurrentlyconcurrently 可以并行地运行多个命令(同时跑前端页面和后端接口 mock 的服务);一般都是concurrently \"npm run mock\" \"npm run dev\"等于说开了两个终端任务 npm run mock 和 npm run devwebpackbarwebpackbar 是 webpack 美化插件,用于 Webpack 构建时输出优雅的进度条,清晰美观输出混乱如果你项目使用了 webpackbar,且用 concurrently 运行多个命令时 ,会发现 webpackbar 的进度条美化失效了,页面会输出大量乱糟糟的信息 解决可以看到因为可能 concurrently 会在每个命令前添加 编号 (如下图),导致进度条解析不成功,导致输出混乱查看 concurrently 的文档发现了这个翻译出来就是 仅输出进程的原始输出,禁用 concurrently 的美化和着色意思就是加了这个命令 concurrently 就不会处理你的命令行输出了{callout color="#f0ad4e"}命令改成如下就可以了{/callout}concurrently -r \"npm run mock\" \"npm run dev\"添加了 -r 配置之后,构建就就很完美了
解决 concurrently 和 webpackbar 混用的错乱 concurrently熟悉前端应该知道concurrentlyconcurrently 可以并行地运行多个命令(同时跑前端页面和后端接口 mock 的服务);一般都是concurrently \"npm run mock\" \"npm run dev\"等于说开了两个终端任务 npm run mock 和 npm run devwebpackbarwebpackbar 是 webpack 美化插件,用于 Webpack 构建时输出优雅的进度条,清晰美观输出混乱如果你项目使用了 webpackbar,且用 concurrently 运行多个命令时 ,会发现 webpackbar 的进度条美化失效了,页面会输出大量乱糟糟的信息 解决可以看到因为可能 concurrently 会在每个命令前添加 编号 (如下图),导致进度条解析不成功,导致输出混乱查看 concurrently 的文档发现了这个翻译出来就是 仅输出进程的原始输出,禁用 concurrently 的美化和着色意思就是加了这个命令 concurrently 就不会处理你的命令行输出了{callout color="#f0ad4e"}命令改成如下就可以了{/callout}concurrently -r \"npm run mock\" \"npm run dev\"添加了 -r 配置之后,构建就就很完美了 -
 nginx 判断移动端还是电脑跳转域名或不同的文件 经常会遇到这种需求,根据访问终端的不同,来选择跳转不同的内容。一般区分小屏幕移动端和电脑端而区分访问内容。这有两种办法,一种是根据终端跳转域名,还有一种是根据终端访问的文件不同。下边就说下 nginx 对于这两种办法的配置跳转域名比如 www.domain.com 是 PC 端网址 而 m.domain.com是移动端网址server { listen 80; server_name www.domain.com domain.com; root /data/domain; charset utf-8; if ( $http_user_agent ~* "(Android|iPhone|Windows Phone|UC|Kindle)" ){ # 跳转判断 rewrite ^/(.*)$ http://m.domain.com$uri redirect; # redirect表示302跳转(暂时性转移) } index index.html index.htm; #... }跳转不同的文件server { listen 80; server_name www.domain.com domain.com; root /data/domain; #默认PC端访问内容 charset utf-8; if ( $http_user_agent ~* "(Android|iPhone|Windows Phone|UC|Kindle)" ){ # 跳转判断 root /data/mobile_domain; #移动端访问内容 } index index.html index.htm; #... }
nginx 判断移动端还是电脑跳转域名或不同的文件 经常会遇到这种需求,根据访问终端的不同,来选择跳转不同的内容。一般区分小屏幕移动端和电脑端而区分访问内容。这有两种办法,一种是根据终端跳转域名,还有一种是根据终端访问的文件不同。下边就说下 nginx 对于这两种办法的配置跳转域名比如 www.domain.com 是 PC 端网址 而 m.domain.com是移动端网址server { listen 80; server_name www.domain.com domain.com; root /data/domain; charset utf-8; if ( $http_user_agent ~* "(Android|iPhone|Windows Phone|UC|Kindle)" ){ # 跳转判断 rewrite ^/(.*)$ http://m.domain.com$uri redirect; # redirect表示302跳转(暂时性转移) } index index.html index.htm; #... }跳转不同的文件server { listen 80; server_name www.domain.com domain.com; root /data/domain; #默认PC端访问内容 charset utf-8; if ( $http_user_agent ~* "(Android|iPhone|Windows Phone|UC|Kindle)" ){ # 跳转判断 root /data/mobile_domain; #移动端访问内容 } index index.html index.htm; #... }